Kursräume designen
In diesem Beitrag erfahren Sie, wie Sie Kurse in der Lernplattform mit Hilfe von Bootstrap übersichtlich gestalten. Sie lernen vielfältige Möglichkeiten kennen, um den Kurs optisch aufzuwerten und diesen übersichtlicher und informativer zu gestalten.
Dabei behandelt der Artikel neue einfach zu bedienende Möglichkeiten mit dem Editor und anspruchsvollere Möglichkeiten im Quellcode. Der verlinkte teachShare-Kurs beinhaltet alle Code-Schnipsel der hier vorgestellten Elemente sowie zusätzliche Gestaltungselemente. Diese können direkt aus dem Kurs kopiert und in einem eigenen Kurs eingefügt werden.
Farbige Textboxen – Alerts
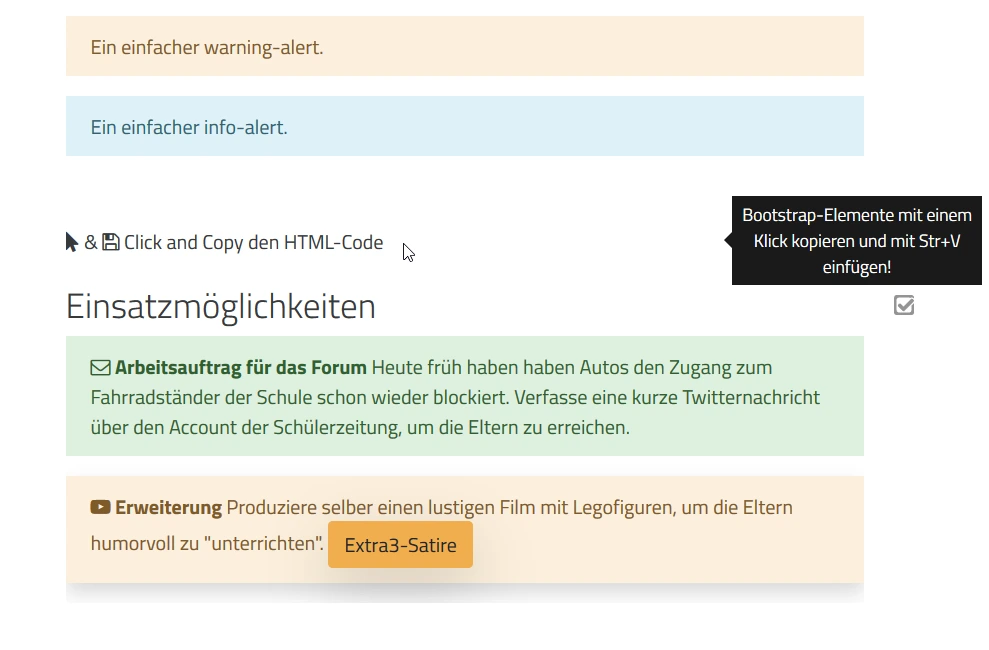
Im Sinne der Cognitive Load Theory ist es wichtig, die lernirrelevante kognitive Belastung zu senken. Dies kann mit einer übersichtlichen Struktur erreicht werden. Dazu können die vorformatierten Textboxen alerts zu einer einheitlichen Gestaltung dienen.
Beispielsweise kann man auf diese Weise elegant und visuell ansprechend Aufgaben, Zusatzinfos und reinen Text voneinander abgrenzen. Dies erhöht die Struktur der Lernumgebung und erleichtert dem Lernenden die Inhalte schnell zu erfassen
Zum Einfügen dieser Gestaltungsvorlagen nutzen Sie im Atto-Editor den Button , so dass Sie direkt in einer Vorschau verschiedene Möglichkeiten zur Gestaltung sehen. Wenn der Abschnitt über mehrere Zeilen reichen soll, erzeugen sie mit der Tastenkombination Shift ⇧ und Enter ⏎.
Menüelemente
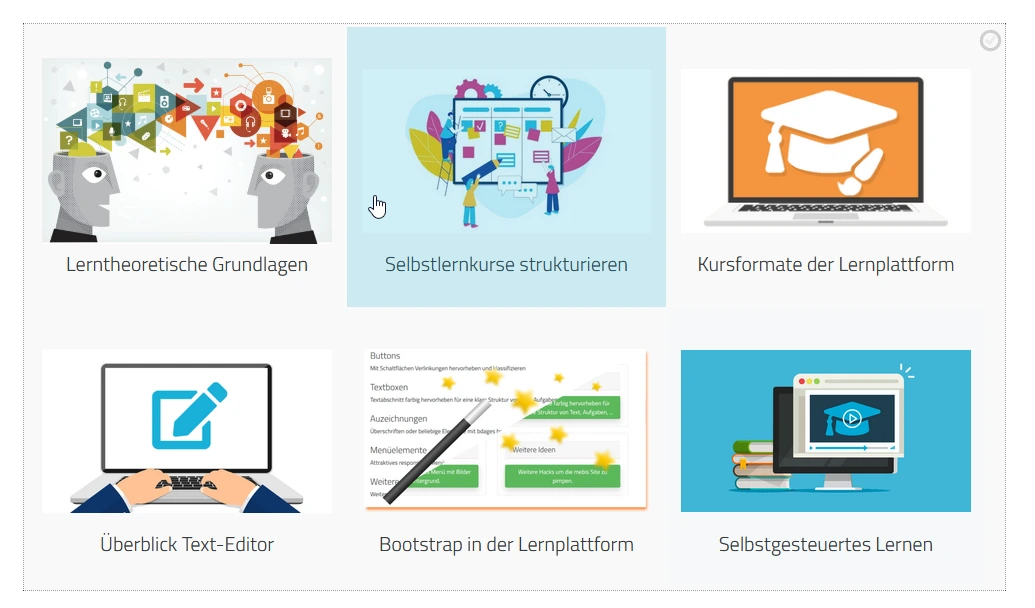
Für eine übersichtliche und anspruchsvolle Gestaltung bieten sich Gitter und Bilderkarusselle an. Diese können in der mebis Lernplattform auf Kursebene oder in der Aktivitätenebene umgesetzt werden.
Möchte man eine Kursnavigation durch ein Gitter umsetzen, so bietet sich das moderne Kachelformat an. Die vordefinierten Icons lassen sich leicht anpassen und das responsive Design erleichtert die Bedienung auf Smartphones und Tablets.
Ein verlinktes Bildergitter ermöglicht auch die Aktivität Universelles Textfeld. Diese Umsetzung ist praktisch für eine externe Linksammlung oder als Erläuterung von mehreren Bildern. Ein Gitter kann dabei entweder verlinkt werden oder über ein modales Fenster weitere Informationen anbieten.
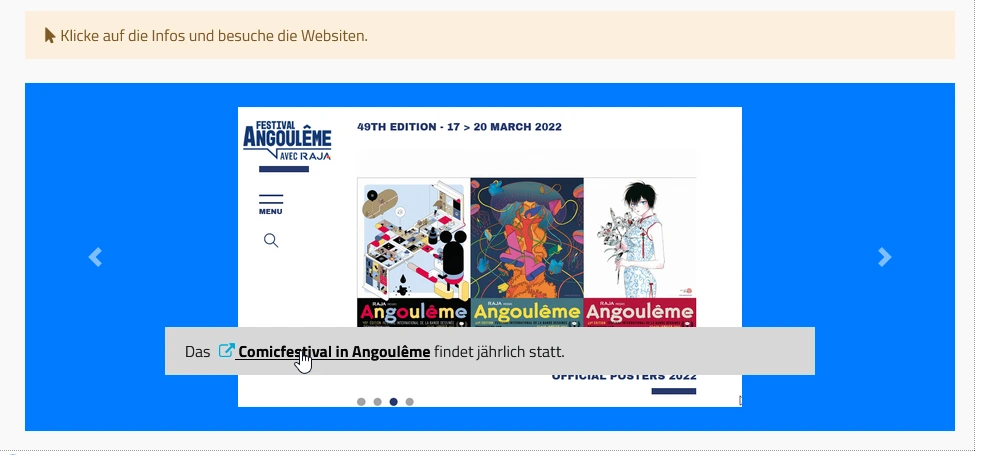
Eine weitere Möglichkeit des Universellen Textfelds ist ein sogenanntes Bilderkarussell. Das Bilderkarussell läuft automatisch ab und kann für jedes Bild einen Text überblenden. In Kombination mit farbigen Textboxen lassen sich Links auch in einem neuen Tab öffnen und der Beschriftungstext ist besser über dem Bild lesbar.
Schaltfläche – Buttons
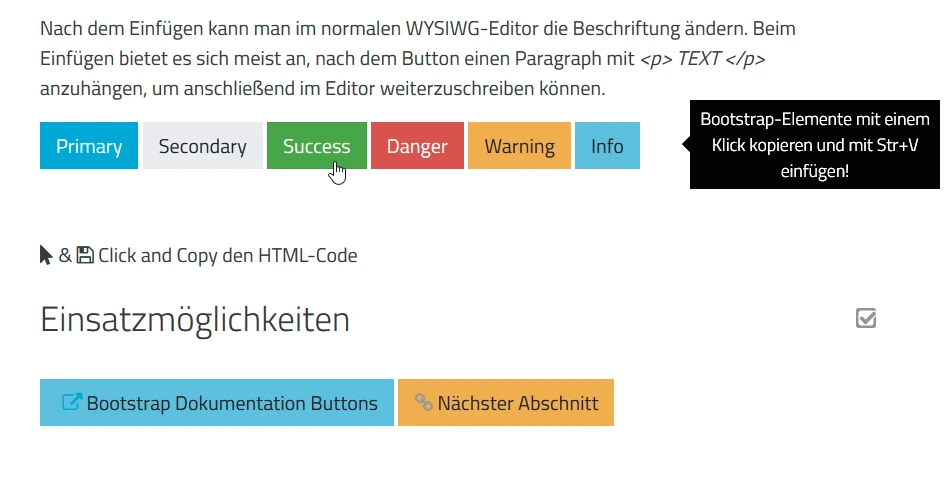
Die Inhalte von mebis sind naturgemäß Hypertext-Dokumente, welche verschiedene Elemente wie Medien, Aufgaben, Text, usw. auf einer Seite darstellen. Dabei können Links auf Ziele innerhalb oder außerhalb der Lernplattform verwiesen. Standardmäßig werden die Links im Text durch einen blaue Einfärbung der Schrift hervorgehoben. Mit Hilfe von „Buttons” können Link als auffällige Schaltfläche dargestellt werden.
Die meisten Websites bestehen aus Inhalt (HTML), Funktion (JavaScript) und Layout (CSS), wobei die Übergänge teilweise fließend sind. Diese Gestaltungelemente sind häufig in Frameworks zusammengefasst.
Um Inhalte einheitlich zu gestalten, werden, ähnlich den Formatvorlagen bei Textverarbeitungen, häufig Vorlagen für das Layout (CSS) verwendet. Ein Framework, das sehr viele solcher Vorlagen enthält, ist Bootstrap. Es bietet Vorlagen für einheitliche Buttons, vorformatierte Textfelder, Navigationselemente und vieles mehr. Das Framework Bootstrap ist in der Lernplattform bereits intergriert. Die Formatvorlagen können durch die Eingabe der entsprechenden Codes aktiviert werden.
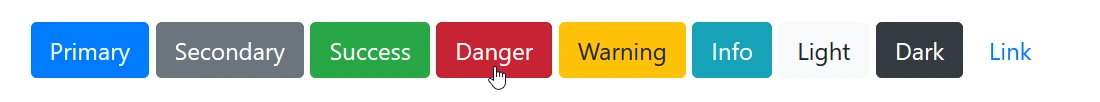
Mit Bootstrap bietet sich zudem eine visuelle Kategorisierung der Links an. So können für verschiedene Linkzeile, wie etwas Aktivitäten innerhalb des Kurses oder Verlinkungen uaf externe Inhalte unterschiedliche Farben für Buttons gewählt werden, etwa primary für die interne Navigation, info für externe Inhalte und warning für Hilfen.
Hier finden Sie eine Übersicht über die verfügbaren Farben:

Auszeichnungen – Badges
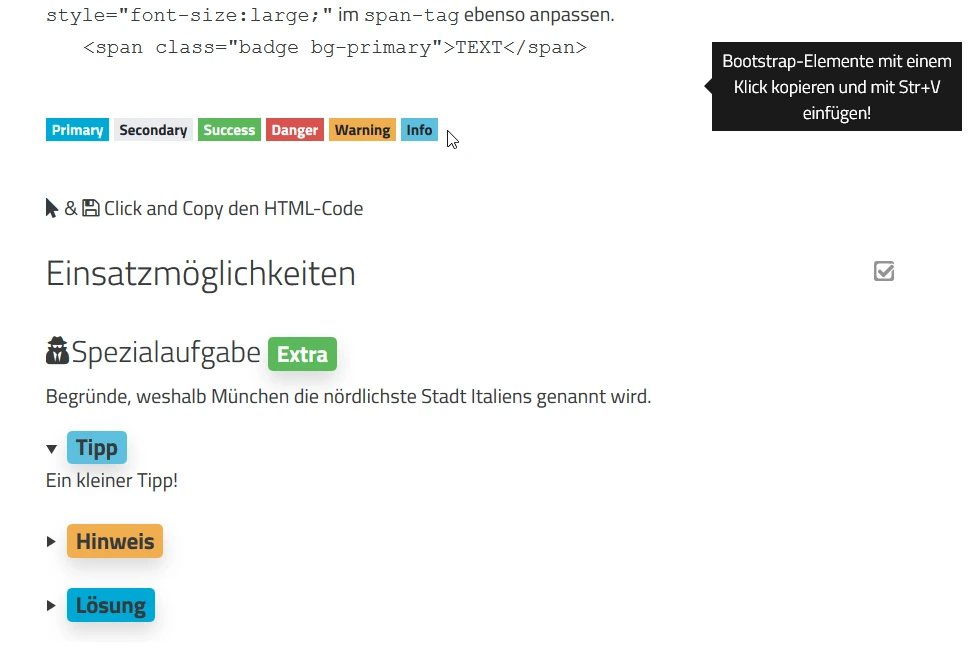
Bootstrap bietet auch die Möglichkeit, einzelne Elemente mit einem sogenannten Badge zu markieren. Eine typische Anwendungssituation ist eine klare und übersichtlichte Differenzierung, bei der man verschiedene badges für verschiedene Aufgaben einsetzt.
So könnte man Badges beispielsweise zur Kennzeichnung verschiedener Anforderungsniveaus verwenden. Ebenso kann mit Hilfe von Bagdes auf neue oder besonders relevante Inhalte hingewiesen werden. Auch bei diesem Gestaltungselement kann man aus sechs Vorlagen wählen:

Badges können an jeder beliebigen Stelle eingefügt werden. Bootstrap bietet weitere Klassen an, die einfach angehängt werden können. Mit dem folgenden Code-Schnispel kann das „Erfolgstextfeld” mit Schlagschatten und gerundeten Ecken formatiert werden.
Weitere Beiträge

Kanban-Board
Aufgaben kollaborativ organisieren und den gemeinsamen Arbeitsfortschritt in Echtzeit verfolgen bzw. steuern: Hier erfahren Sie, wie Sie die mebis-Aktivität „Kanban-Board" gezielt im Unterricht nutzen können.

Abstimmung
Meinungseinholung und Aktivierung leicht gemacht: Hier erfahren Sie, wie Sie die mebis-Aktivität „Abstimmung“ gezielt im Unterricht nutzen können.

Aktivitäten und Materialien von A-Z
In diesem Bereich finden Sie Informationen zu den Aktivitäten und Einstellungen der Lernplattform.

Buch
Die Funktion Buch ermöglicht es, umfangreiche Arbeitsmaterialien und Lerninhalt in einer buchähnlichen Form darzustellen.