
Passwort*
Der freundliche Hacker Tom teilt mit den Lernenden sein Wissen über Passwörter, Möglichkeiten des Knackens und wie man sich davor schützt (Dunja Speckner)
Sie möchten ansprechende Kurse für ihre Klasse gestalten? Sie möchten wissen mit welchen der vielzähligen Möglichkeiten Ihnen das in der mebis Lernplattform am Schnellsten gelingt? In diesem Artikel erhalten Sie Tipps zur einfachen aber mediendidaktisch fundierten Gestaltung von Lernkursen.

Schon bevor Lernende sich mit den Inhalten beschäftigen, erhalten sie ersten visuellen Eindruck von einem Kurs. Die Kursgestaltung kann sich maßgeblich auf die Motivation auswirken - und damit auch auf die Lernwirksamkeit. Optimalerweise gelingt es Ihnen, schon über die Gestaltung eine positive Einstellung bei Lernenden zu erzeugen.
Der erste Eindruck ist weitgehend unabhängig von den Lerninhalten und bezieht sich vor allem auf die Steuer- und Einflussmöglichkeiten innerhalb des Kurses. Besonders wichtig ist ein übersichtliches Layout, das Orientierung und eine klare Navigation zwischen den Einzelseiten bietet.
Betrachten Sie Kurse wie Bücher!
In diesen gibt es zur Strukturierung ein Inhaltsverzeichnis und Kapitel. Im Ein-Themen-Format sind Inhalte in Abschnitte und Unterabschnitte, die als Reiter dargestellt werden, untergliedert. Die dauerhafte Sichtbarkeit aller Reiter bis zur Auswahl einer Aktivität macht einen „Zurück“-Button nur bei der einzelnen Aktivität im Textfeld notwendig.
Achten Sie auf die notwendigen Klickwege!
Zusätzliche Schaltflächen auf Aktivitätsebene ermöglichen im gesamten Kurs eine sichere und intuitive Navigation.
Das erreichen Sie, indem Sie einen Link einfügen, der auf eine andere Kursseite verweist.
Aktivitäten können auch über eingefügte Links aufrufbar gemacht werden. Auf diese Weise können sie direkt an passender Stelle in einem Arbeitsauftrag eingefügt werden.

Überfordern Sie die Lernenden nicht mit einer Vielzahl an Inhalten!
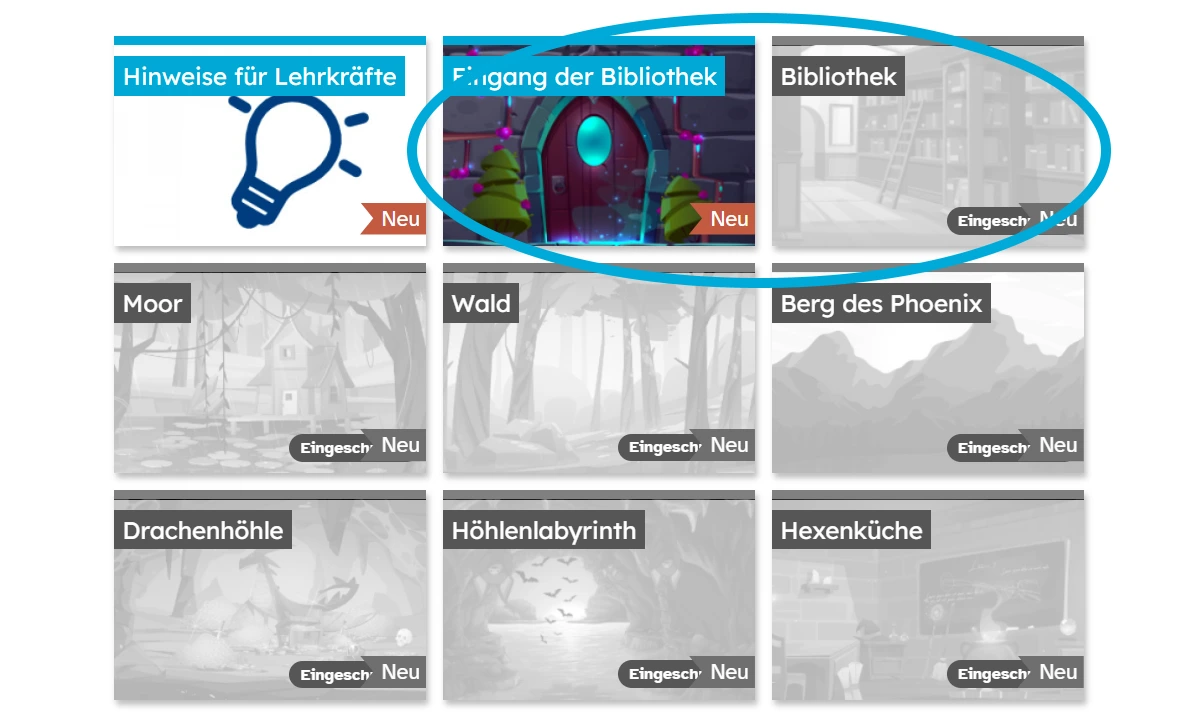
In dieser Kursübersicht sind alle Inhalte als Kachel dargestellt. Die Kacheln werden im Beispiel je nach Bearbeitungsstand sukzessive freigeschaltet. Die Lernenden erhalten dadurch zusätzlich einen Fortschrittsüberblick
Regen Sie zum Austausch innerhalb eines Kurses an!
Durch Aktivitäten, wie „Datenbank”, „Forum” oder „Glossar”, können individuelle Lernprozesse mit sozialen Interaktionen verknüpft werden. In diesem Beispiel dient ein Glossar als gemeinsame Karikaturen-Sammlung.
Eine positive User-Experience (UX) ist wichtig, damit Schülerinnen und Schüler den Kurs gerne nutzen. Dabei geht es um die visuelle Gestaltung (User-Interface, kurz UI) und die Benutzerführung. Beides sind wichtige Aspekte bei der Gestaltung von Webseiten. Eine gute UX sollte bis zum Ende eines Kurses anhalten. Die Gestaltung kann maßgeblich zur Motivation der Lernenden und zur besseren Orientierung beitragen.
Die Benutzerfreundlichkeit lässt sich nach Reglin (2001) in vier Dimensionen gliedern:
Navigation
Ist die Navigation zweckmäßig und intuitiv? (Operability)
Zugänglichkeit
Auf welchen Wegen erfolgt der Zugriff auf die verfügbaren Inhalte? Das schließt beispielsweise auch ein, ob alle Inhalte von Beginn an verfügbar sind oder erst nach und nach freigeschaltet werden. (Accessibility)
Unterstützung
Gibt es eine angemessene Unterstützung des individuellen Lernprozesses, der Motivation, Lebensweltbezug und Zielorientierung? (Viability)
Interaktion
Sind die Lernprozesse an soziale Interaktionen geknüpft? (Social connectivity)
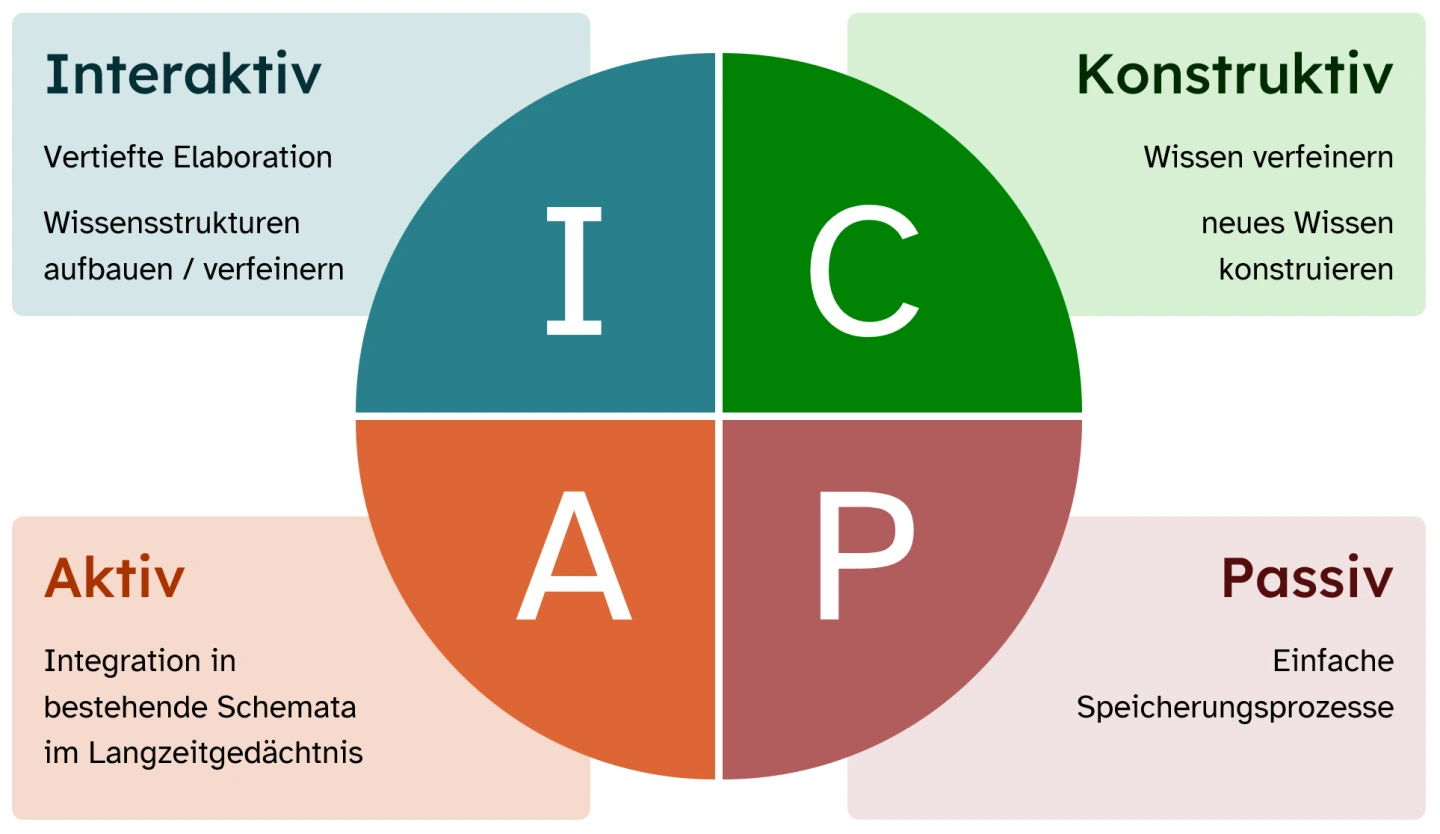
Das ICAP-Modell von Chi & Wiley (2014) kategorisiert Lernaktivitäten in vier Lernstufen. Es ist nicht nur für die Kursgestaltung relevant, sondern generell für den Unterricht.

Es wird angenommen, dass umso effektiver vertiefte kognitive Lernprozesse initiiert werden, je größer die Aktivität der Lernenden ist. Interaktive Elemente im Kurs führen damit zu einer höheren Verarbeitungstiefe bei den Lernenden.
Im Folgenden finden Sie einige Beispiele aus teachSHARE, in denen der Überblick über einen Kurs und die Veranschaulichung der Navigation im Kurs besonders gelungen ist:
Zu Beginn dieses Kurses werden anhand eines Erklärvideos die Struktur und Aufgaben vorgestellt.
Zu Beginn dieses Kurses werden den Lernenden die Lernziele transparent aufgelistet.
Im Verlauf des Kurses werden den Lernenden immer wieder thematisch passende Identifikationsfiguren präsentiert, die durch den Kurs leiten. Dadurch kann die Motivation gesteigert und die UX verbessert werden.
Während des Kurses wird den Lernenden zunehmend mehr Freiheit gewährt. Werden zunächst Musterbeispiele eines Experten gezeigt, können die Lernenden im Verlauf des Kurses immer eigenständiger arbeiten.
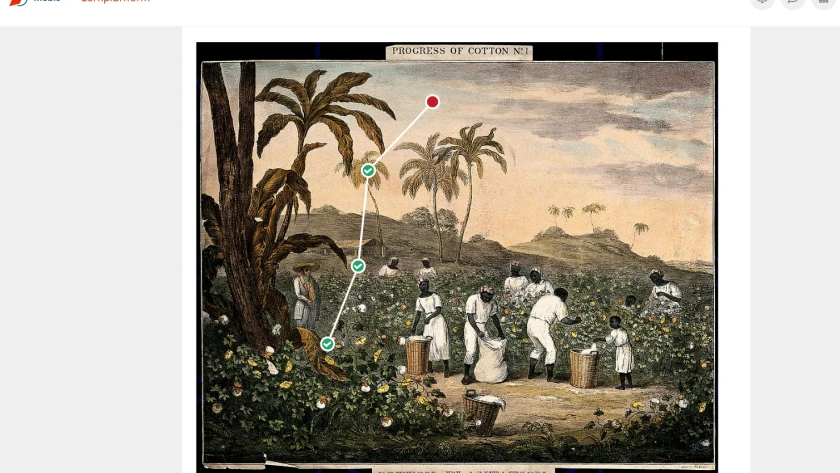
Mit Hilfe der Aktivität „Lernlandkarte” lassen sich Kurspfade optisch ansprechend gestalten. Die Einblendung der Lernpfade kann an die Aufgabenabschlüsse gekoppelt werden.
Am Ende des Kurses können die Lernenden Feedback über den Arbeitsprozess und die Kursstruktur geben.
Diese allgemeinen Vorüberlegungen zur Kursgestaltung (Arnold et al., 2015, S.109 f.) tragen dazu bei, dass Ihr Kurs eine klare Struktur und Navigation erhält und somit lernförderlich im Unterricht eingesetzt werden kann:
Informationen zur Durchführung, zu Materialien, zu Terminen und Prüfungen
Erstellen von Verweisen zwischen den Inhalten (Verlinkungen)
Begrüßung, Mitteilungen an Teilnehmende senden
über Nutzungsroutinen informieren
Ankündigungen machen
Rückmeldung geben
Anregungen zur Nutzung einzelner Werkzeuge geben
Anregung zur Kommunikation
Tests erstellen
(zusätzliche) Inhalte freischalten
Reflexion und Überarbeitung
Feedback einarbeiten



In der mebis Lernplattform gibt es zur Gestaltung einer ansprechenden Navigation bereits verschiedene Formatvorlagen. Zu Beginn der Kurserstellung, noch vor dem Einstellen der Inhalte, kann die Formatvorlage ausgewählt werden. Für die meisten Anwendungsszenarien eignen sich dabei folgende Formate:
Das Format bietet eine übersichtliche Struktur, in der die einzelnen Abschnitte hinter verschiedenen Reitern liegen. Sie sind über eine Leiste am in oberen Kursbereich zugänglich. Diese Untergliederung hilft Lernenden, den Überblick zu behalten. Die Notwendigkeit zu scrollen wird reduziert. Bei fächerübergreifenden Klassenkursen könnte in diesem Format beispielsweise je Unterrichtsfach ein Abschnitt bzw. Reiter angelegt werden.
Das Kachelformat (früher Grid-Format) bietet eine ähnliche Strukturierung. Die einzelnen Abschnitte sind hier nicht über einen Reiter, sondern über eine Kachel zugänglich. Die Kachel kann mit Piktogrammen oder passenden Abbildungen belegt werden. Mit Klick auf die Kachel öffnet sich für die Lernenden ein Fenster, in dem die Inhalte des Abschnitts angezeigt werden. Dieses Fenster kann über ein „X“ rechts oben wieder geschlossen werden.
Tipp: Durch die Verwendung der Aktivität „universelles Textfeld” innerhalb eines Abschnitts kann eine weitere Gliederungsebene mit Kacheln angelegt werden, die zu den einzelnen Inhalten und Aufgaben führt.
Beide Gestaltungsvorlagen bieten eine weitgehend intuitive Nutzerführung. Die eindeutige Navigation minimiert den cognitive load der Lernenden.
Wird mebis im einfachen Themenformat verwendet, erscheinen alle Inhalte und Aufgaben untereinander. Die Lernenden scrollen sich durch alle Kursinhalte von oben nach unten. Das ermöglicht den Kurserstellern zwar eine einfache Ablage von Inhalten mit wenig aufwändiger Gliederung. Andererseits können Lernende aber von einem Inhalt nicht mehr schnell zu einem bestimmten Kursbereich zurückkehren. Bei umfangreichen Kursen geht so schnell der Überblick verloren. Eine ungünstige Navigation erhöht die sachfremde kognitive Belastung (extraneous cognitive load), wordurch sich Lernende weniger auf die Lerninhalte konzentrieren können.
Eine einfache Möglichkeit, um einen ansprechenden Überblick über den Kurs zu bekommen, bieten landing pages, die eine Art „Werbeseite der Kursanwendung“ darstellen. Von dieser Seite ausgehend kann zu den einzelnen Themenblöcken navigiert werden. Dort wird über Inhalte, Hilfe und Kontaktmöglichkeiten informiert. In den oben empfohlenen Kursformaten wird jeweils der erste Abschnitt verwendet, um diesen Kursüberblick zu bieten. Durch die Ergänzung mit passenden Aktivitäten lassen sich schnell übersichtliche landing pages gestalten.

Der freundliche Hacker Tom teilt mit den Lernenden sein Wissen über Passwörter, Möglichkeiten des Knackens und wie man sich davor schützt (Dunja Speckner)

In diesem Kurs können Lernende die Ursprünge des Jazz ausgehend von den Worksongs der Sklaven in Amerika nachvollziehen. Die Navigation erfolgt auf der Lernlandkarte. (Tobias Aschenbrenner)

Die Lernenden erarbeiten wichtige Informationen über Datenströme und deren Missbrauch auf ihren Smartphones. (Max Auburger)

Multimediales Lernen von Vokabeln - zum Beispiel mit digitalem Karteikasten und der Aktivität „Glossar”

Positives Feedback verstärkt erwünschtes Verhalten - auch beim Einsatz digitaler Medien

Schlechter Ton und Bildqualität? Mehr Schülergespräch als Aufmerksamkeit? Mediendidaktische Hintergründe zur Gestaltung und dem Einsatz von Erklärvideos

Wirkungsvolle Folien im Unterricht statt Textwüste und Hochglanzbilder-Show

Tipps zur lernförderlichen Gestaltung von multimedialen Inhalten auf Grundlage lehr-lerntheoretischer Theorien

mediendidaktische Hintergründe und Tipps zur lernförderlichen Kursgestaltung in der Lernplattform